最近在内部系统的报表页面使用了这个EasyPieChart插件,非常直观的展现了数据完成进度以及各情况占比。
最近在内部系统的报表页面使用了这个EasyPieChart插件,非常直观的展现了数据完成进度以及各情况占比。
使用过程中发现这么一个问题:
这个控件如果需要实现ajax动态刷新,那么刷新之后无论怎么赋值就不再显示进度条了,后来也是百度无果之后自己研究出解决方案。
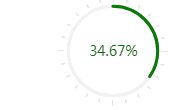
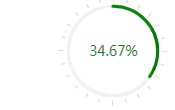
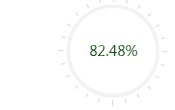
改前遇到的bug:
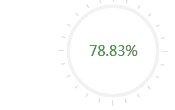
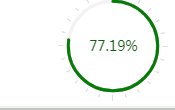
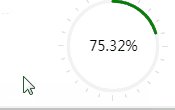
改后实现效果:
ajax更新只需要执行如下代码:其实就是更新数字前先设置为0(100也行),再更新为需要显示的数字即可。而且经实践后发现,并不需要像网上所说的修改对应div的data-percent参数。
$('.epchart').data('easyPieChart').update(0);
$('.epchart').data('easyPieChart').update(subTotal);
该插件实现方式:
1、引用js、css文件
@*jquery-easy-pie-chart*@
<script src="~/Scripts/Dashboard/jquery.easy-pie-chart.js">
<link href="~/Content/Dashboard/jquery.easy-pie-chart.css" rel="stylesheet" />
2、建立一个DIV供显示,且div设置data-percent参数,0-100,class=opchart为js中获取元素用。
<div class=”epchart” data-percent=”0″>
3、在页面加载js添加如下代码:
$('.epchart').easyPieChart({
animate: 1000, //条填充动画速度,毫秒。
barColor: 'green' //绿色条,不写默认是红色的
});
//其他一些参数
//trackColor: '#666',
//scaleColor: false,
//lineCap: 'butt',
//lineWidth: 15,
即可完成直接展示出来。
插件引用文件下载:点击下载
 最近在内部系统的报表页面使用了这个EasyPieChart插件,非常直观的展现了数据完成进度以及各情况占比。
最近在内部系统的报表页面使用了这个EasyPieChart插件,非常直观的展现了数据完成进度以及各情况占比。